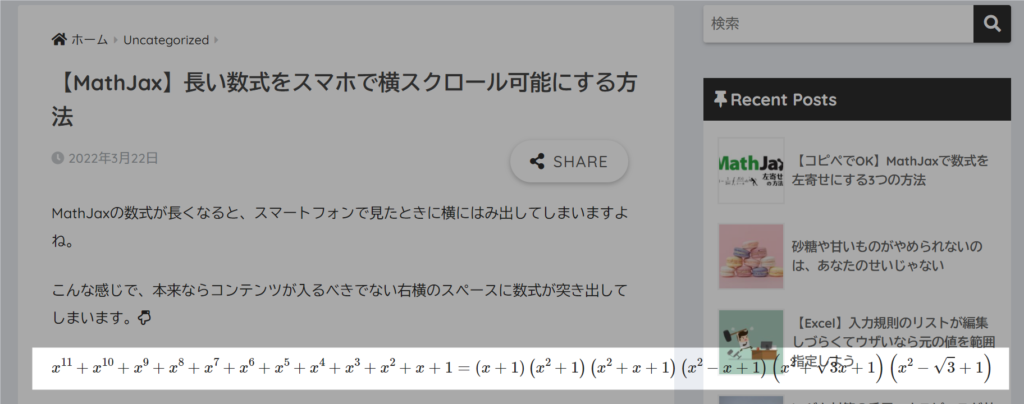
MathJaxの数式が長くなると、スマートフォンで見たときに横にはみ出してしまいますよね。
こんな感じで、本来ならコンテンツが入るべきでない右横のスペースに数式が突き出してしまいます。

いや、このレベルの長さだと、もはやPCでもはみ出してしまいます。

読者が見やすくするためには、数式が横方向にスクロールできたらいいですよね。
ということで実際に横スクロールできるようにしたのが、こちらです。
このページでは、MathJaxの長い数式をスクロール可能にする方法をご紹介します。
手順① CSSを編集する
まず、CSSに以下のようなコードを追加します。
.math-scroll { overflow-x: auto;
}.math-scrollのmath-scrollの部分は、すきな文字列でOKです。CSSの他の要素と名前が被らない範囲で、それっぽい名前にしましょう。
上のコードをマルっとコピーして貼り付ければ準備完了です!
ここで一応、コードの内容についても少し触れておきます。
プロパティoverflow-xを使うと、横方向にコンテンツがはみ出したときの処理を指定できます。指定できる内容は次のとおりです。
overflow-x: visible;※初期値
はみ出したらはみ出したままにするoverflow-x: hidden;
はみ出した部分が隠れるoverflow-x: scroll;
コンテンツがはみ出したらスクロールできるようにするoverflow-x: auto;
はみ出た部分の扱いをブラウザに任せる(スクロール)
ここで、
「overflow-x: scroll;でもいいのでは?」「むしろそっちの方がソレっぽいのでは?」
というツッコミを入れたくなるかもしれません。
ではなぜoverflow-x: scroll;を使わないのかというと、スクロールする必要のない時でもスクロールバーが表示されてしまい、かっこ悪いからです(PC表示の場合)。
余談が長くなりましたが、とにかくCSSコードをコピペして追加すればOKです!
手順② 数式コードを書くときにHTMLを編集する
「HTMLを編集する」というのは少し大げさで、ただ単に<div class="math-scroll">と</div>でMathJaxの数式を囲むだけです。
冒頭の \(x^{11}+x^{10}+\) …の因数分解の等式のコードなら、次のようにHTMLを書きます。
<div class="math-scroll">
\[x^{11}+x^{10}+x^9+x^8+x^7+x^6+x^5+x^4+x^3+x^2+x+1=\left(x+1\right)\left(x^2+1\right)\left(x^2+x+1\right)\left(x^2-x+1\right)\left(x^2+\sqrt{3}x+1\right)\left(x^2-\sqrt{3}+1\right)\]
</div>▼実際の表示▼
スクロールできることを明示すべきかも
PC表示だと、スクロールできる時はスクロールバーが常に表示されるので、「あ、スクロールできるんだ」と読者に気付いてもらえます。
一方、スマホ(iPhone・Android)ですと、スクロールできるときでもスクロールバーは画面をタッチしない限り出現しません。
タッチして初めて、読者は「あ、スクロールできるんだ」と気付くわけです。
スクロールバーが見えていなくても、数式の右端の文字が途中で途切れている場合などは、読者が「?」と思う可能性が大きいです。そして、タッチしてスクロール可能なことに気付いてくれるでしょう。
でも、数式が右端でキレイに収まってしまっているケースでは、スクロール出来ることに気づかないかもしれません。
ですから、スマホ表示では「スクロールできます」という文言を追加しておくとベターだと思います。
CSSで「PCでは非表示、スマホでは表示」という切り替えもできますので、これを使うと読者にとって邪魔にならず、ユーザビリティを高められるはずです。
まとめ
以上、横長の数式をスクロールして表示させる方法でした。
- CSSを追加(コピペでOK)
- HTMLを編集(タグで挟むだけ)
- 「スクロールできます」的な文言を入れると良いかも
簡単ですので、ぜひやってみてください。