ページ内に埋め込んだツイートは、何もしないと左寄せで表示されます。
これを中央寄せにするには、埋め込みコードの<blockquote class="twitter-tweet">のclass="~"の部分にtw-align-centerを追加すればOKです。
しかし、何でも中央寄せにして左右対称にしたいタイプの僕としては、ツイートを埋め込むたびに、このコード追加をやるのはチョット面倒。
そこで、埋め込んだツイートの全てが中央寄せになるように、CSSを編集してみました。
追加したCSSは数行ですし、コピペで簡単に済むはずです。
埋め込みツイートを中央寄せさせるCSS
さっそくですが、追加するCSSがこちらです。
/* ツイート埋め込みを中央寄せ */
.twitter-tweet { margin-left: auto; margin-right: auto;
}基本的に中央寄せだけど、たまに左寄せにしたい場合のCSS
「ほとんどのツイート埋め込みは中央寄せ表示でOKだけど、左寄せにしたいツイートもある」というときは、このようにCSSを記述してください。
/* ツイート埋め込みを中央寄せ */
.twitter-tweet { margin-left: auto; margin-right: auto;
}
/* 左寄せに戻すツイート */
.hidari .twitter-tweet { margin-left: initial; margin-right: initial;
}左寄せにしたいツイートの埋め込みコード全体を、<div class="hidari">~</div>で囲めばOKです。
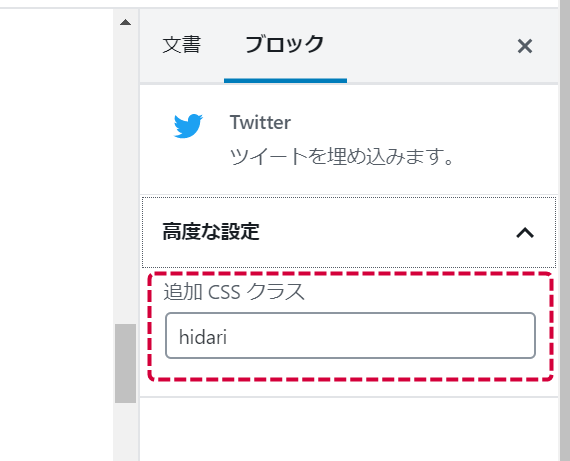
WordPressのGutenburgエディタでツイート埋め込みする場合は、サクッとclass名をつけられますので、けっこう手軽だと思います。

「ブロック」>「高度な設定」>「追加CSSクラス」にhidariと入力。
たまに中央寄せにする程度なら、Twitter公式の方法がおすすめ
ここまでは「全ての」埋め込みツイートを中央寄せする方法についてでした。
「基本的にデフォルトの左寄せでOKなんだけど、たまに中央寄せしたいときがある」
という場合は、CSSを編集するのではなくて、Twitter公式のやり方がベターです。
そのやり方は冒頭にも少し書きましたように、 のような埋め込みコードの最初の方にある<blockquote class="twitter-tweet">のclass="twitter-tweet"の部分にtw-align-centerを追加して、<blockquote class="twitter-tweet tw-align-center">とすればOKです。間に半角スペースを入れ忘れないように注意です。
<blockquote class="twitter-tweet"><p lang="ja" dir="ltr">後輩芸人達は不安よな。<br><br>松本 動きます。</p>— 松本人志 (@matsu_bouzu) <a href="https://twitter.com/matsu_bouzu/status/1152533522638204928?ref_src=twsrc%5Etfw">July 20, 2019</a></blockquote> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>後輩芸人達は不安よな。
— 松本人志 (@matsu_bouzu) July 20, 2019
松本 動きます。
もしくは、<blockquote>の中にdata-align="center"を追加してもOKです。つまり<blockquote class="twitter-tweet" data-align="center">と変更します。
このやり方だと、data-align="center"以外にも、data-align="right"とすることで、右寄せ表示に出来たりします。
後輩芸人達は不安よな。
— 松本人志 (@matsu_bouzu) July 20, 2019
松本 動きます。
右寄せ表示にすると、float: right;が効いているので、直下の項目でfloatを解除しないと表示が崩れる点だけ注意です。
floatを解除するには、style="clear: both;"を追加すればOKです。
<!-- 埋め込みコードの次に段落<p>がくる場合 -->
<p style="clear: both;">サンプルテキスト</p>
<!-- 埋め込みコードの次に見出し<h2>がくる場合 -->
<h2 style="clear: both;">サンプルテキスト</h2>もう一つ、clearfixを使ったfloat解除の方法もあります。こちらのほうが、ツイート埋め込みの下のmarginが確保できるのでオススメかもしれません。
お使いのWordPressテーマのスタイルシート内に、clearfixの記述があればこの方法が使えます(たいていのテーマは書かれています)。
やり方は、埋め込みコード全体を<div class="clearfix"></div>で囲むだけです。
<div class="clearfix">
ツイート埋め込みコードをコピペ
</div>参考 Embedded Tweet parameter referenceTwitter Developers
さいごに
ご紹介したCSSを上書きする方法は、Twitterのツイート埋め込みコードのCSSが変わってしまうと、上手くいかなくなる可能性もあります。
「上手くいかなくなる」といっても、中央寄せが左寄せになるだけなので、ひどい表示崩れになるといった心配はありません。
当分の間は大丈夫だと思います。